基于 Hexo 从零开始搭建个人博客(五)
)
更多配置请移步 官方文档。
前言
语言
修改站点配置文件_config.yml,默认语言是 en 。
主题支持三种语言:
- default(en)
- zh-CN (简体中文)
- zh-TW (繁体中文)
网站资料
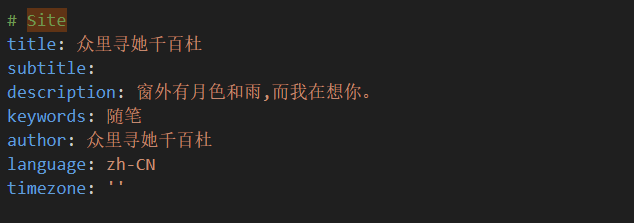
修改网站各种资料,例如标题、副标题和邮箱等个人资料,请修改站点配置文件_config.yml。
部分参数如下,详细参数可参考官方的配置描述。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 描述 |
| description | 网站描述 |
| keywords | 网站的关键词。支持多个关键词。 |
| author | 您的名字 |
| language | 网站使用的语言。常见的值有 zh-Hans 和 zh-CN。 |
| timezone | 网站时区。请参考时区列表进行设置,如 America/New_York, Japan, 和 UTC。 |

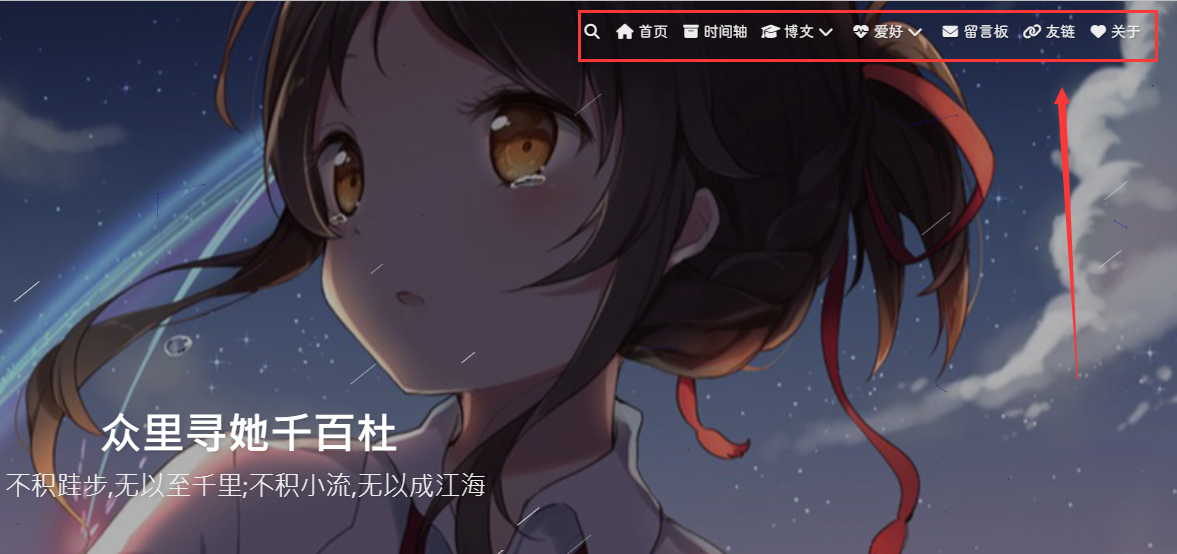
导航菜单
1 | menu: |
必须是 /xxx/,后面||分开,然后写图标名。
如果不希望显示图标,图标名可不写。
若主题版本大于 v4.0.0,可以直接在子目录里添加 hide
例如:
1 | menu: |

导航栏设置
修改主题配置文件_config.butterfly.yml。
1
2
3
4
nav:
logo: #image
display_title: true
fixed: false # fixed navigation bar
1 | nav: |
| 参数 | 解释 |
|---|---|
| logo | 网站的 logo,支持图片,直接填入图片链接 |
| display_title | 是否显示网站标题,填写 true 或者 false |
| fixed | 是否固定状态栏,填写 true 或者 false |
代码
代码高亮主题
Butterfly支持 6 种代码高亮样式:
- darker
- pale night
- light
- ocean
- mac
- mac light
修改主题配置文件_config.butterfly.yml。中的highlight_theme属性。
1 | highlight_theme: light |






开启代码复制功能
修改主题配置文件_config.butterfly.yml。中的highlight_copy属性。
1 | highlight_copy: true |
代码换行
在默认情况下,Hexo 在编译的时候不会实现代码自动换行。如果你不希望在代码块的区域里有横向滚动条的话,那么你可以考虑开启这个功能。
修改主题配置文件_config.butterfly.yml。中的code_word_wrap属性。
1 | code_word_wrap: true |
Butterfly支持 font-awesome v6 图标。
书写格式:图标名:url || 描述性文字。1
2
3social:
fab fa-github: https://github.com/xxxxx || Github
fas fa-envelope: mailto:xxxxxx@gmail.com || Email
主页文章节选(自动节选和文章页description)
因为主题UI的关係,主页文章节选只支持自动节选和文章页description。
在butterfly里,有四种可供选择
description: 只显示description
both: 优先选择description,如果没有配置description,则显示自动节选的内容
auto_excerpt:只显示自动节选
false: 不显示文章内容
修改主题配置文件_config.butterfly.yml。中的index_post_content属性。
1 | index_post_content: |
description在front-matter里添加。
顶部图
顶部图的获取顺序,如果都没有配置,则不显示顶部图。
页面顶部图的获取顺序:
各自配置的 top_img > 配置文件的 default_top_img
文章页顶部图的获取顺序:
各自配置的 top_img > cover > 配置文件的 default_top_img
| 配置项 | 解释 |
|---|---|
| index_img | 主页的 top_img |
| default_top_img | 默认的 top_img,当页面的 top_img 没有配置时,会显示 default_top_img |
| archive_img | 归档页面的 top_img |
| tag_img | tag 子页面的默认 top_img |
| tag_per_img | tag 子页面的 top_img,可配置每个 tag 的 top_img |
| category_img | category 子页面的默认 top_img |
| category_per_img | category 子页面的 top_img,可配置每个 category 的 top_img |
修改主题配置文件_config.butterfly.yml。
1 | index_img: xxx.png |
其它页面 (tags/categories/自建页面)和文章页的top_img,请到对应的 md 页面设置front-matter中的top_img。
文章置顶
【推荐】hexo-generator-index从 v2.0.0 开始,已经支持文章置顶功能。你可以直接在文章的front-matter区域里添加sticky: 1属性来把这篇文章置顶。数值越大,置顶的优先级越大。
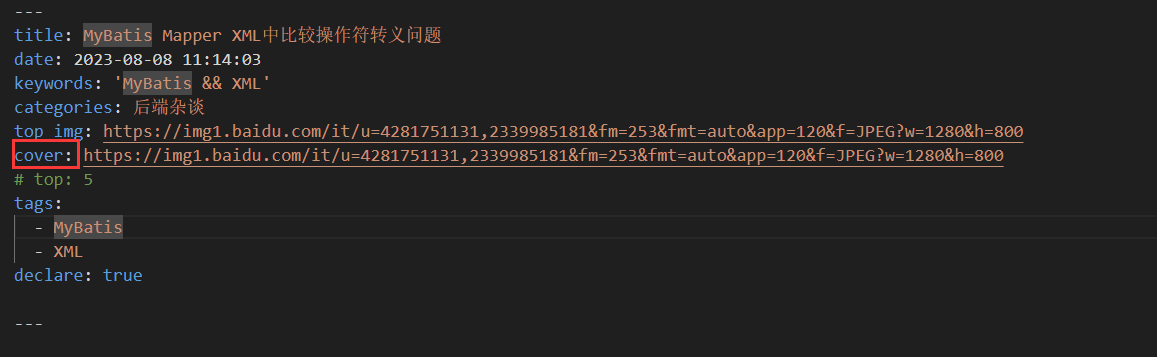
文章封面
文章的markdown文档上,在Front-matter添加cover,并填上要显示的图片地址。如果不配置cover,可以设置显示默认的cover。
如果不想在首页显示cover,可以设置为false。
修改主题配置文件_config.butterfly.yml。
1 | cover: |
| 参数 | 解释 |
|---|---|
| index_enable | 主页是否显示文章封面图 |
| aside_enable | 侧栏是否显示文章封面图 |
| archives_enable | 归档页面是否显示文章封面图 |
| position | 主页卡片文章封面的显示位置 |
| - left:全部显示在左边 | |
| - right:全部显示在右边 | |
| - both:封面位置以左右左右轮流显示 | |
| default_cover | 默认的 cover,可配置图片链接/颜色/渐变色等 |
当配置多张图片时,会随机选择一张作为cover,此时写法应为:1
2
3
4default_cover:
- https://cdn.jsdelivr.net/gh/uEatpeach/Bolg-img/img/hexobuild_bg01.jpg
- https://cdn.jsdelivr.net/gh/uEatpeach/Bolg-img/img/poetry_bg01.png